2ページ目
このマニュアル記事はとても長い為、ページを分割しています。
現在2ページ目です。>>マニュアルの1ページ目へ戻る
※記事の最後からでも移動できます。
見出し付きフリーボックス
見出し(全角15文字)
見出し付きフリーボックスはサイドバーにも使えるので便利。アフィたまではプロフィールをこれで装飾して書いています。
見出し付きフリーボックスも、文字色、文字の太さ、ボーダー色、ボーダーの太さ、背景色などが変更可能です。
【表示例】
好きな文字入れて!
タイトル前にアイコン表示、アイコンにアニメーション付与、タイトル背景色を緑色っぽく、文字色は白色、背景色を水色っぽく、ボーダーを太くした。
メモボックス
メモ
一般的なメモボックス。
文字フォントの大きさがデフォルトで小さくなっている。
実はこのメモは上のボックスと少し違い、文字の大きさが少し小さめの設定になっている。なので、補足を書くのにピッタリだったりします。補足情報は全ての方が欲しい情報ではないので、少し小さめの文字フォントが良いですね。あくまでも補足なので目立たせないのがGoodです。
スライドボックス
クリックすると隠されているコンテンツが現れるスライドボックス。縦長になってしまうコンテンツを「もっと見る」みたいな形で使うと良いですね。こちらも基本的な色の変更などができます。
チェックボックス
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
チェックボックスを入れることができます。箇条書きの見た目が少しリッチになります。
こんな方におすすめボックス
個人的にも、かなり使いやすく気に入っているおすすめボックス。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめボックスは2パターンあります。
こんな方におすすめボックスは、文字色、背景色、下線の有無、タイトルアイコン、リストのアイコンなどが変更可能です。
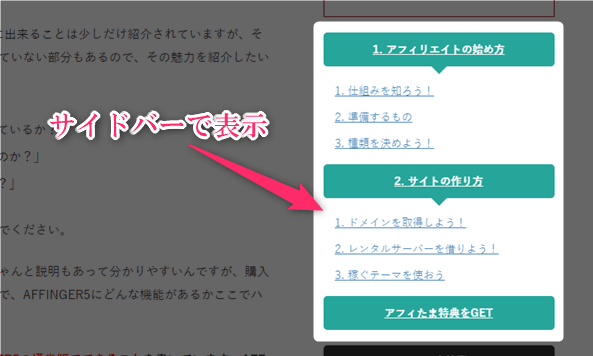
ガイドマップメニュー
ガイドマップメニューをツークリックで簡単表示できます。
記事を読む順番や購入手順などを順番に読んで欲しいコンテンツを並べることができます。それぞれに記事リンクやカテゴリーリンクなどを設定可能で、カラーの設定もできます。
この機能の良いところは、サイドバーでも表示できることです。
【表示例】

カスタムボタン
ノーマルボタン11個、角丸ボタン5個、ミニボタン5個、MCボタン4個で合計25個ものボタンが標準装備されています。もちろんこれらは一つ一つ自分好みにカスタマイズが簡単にできるようにもなっています。
ノーマル
角丸
ミニ
ボタン 詳しくはコチラ 詳しくはコチラ 詳しくはコチラ 詳しくはコチラMCボタン(マイクロコンバージョン)
ボタンの種類はいろいろありますが、実はそれぞれを自分好みにカスタマイズできます。ボタンの文字サイズや文字色、ボタン色、ボタンの影色、枠線色、枠線太さ、枠の角丸み、グラデーション、アイコンの種類、アイコンの位置(前後)、キラリと光るボタンのON、OFF設定などと盛りだくさんです。
【表示例】
ボタンの種類はたくさんありますが、この中でも1番下にあるマイクロコピー(MC)というボタンは前後に文字が入れれる設定になっています。こうすることでクリックする瞬間の人間の心理や行動を考えて作られたボタン構造なので、クリック率が上昇するのではないでしょうか。
追いかけるボタン
また、カスタムボタンを少しいじると、追いかけるボタンを実装することもできます。
【表示例】
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
ここにダミーテキスト
会話吹き出し




会話吹き出し機能は、8個まで登録できます。好きな画像や写真を一度設定しておけば、2クリックで何度でも簡単に呼び出して使うことができます。もちろん、そのキャラクターに合った背景色への変更や画像を動かすことも可能です。
【表示例】

拡張プラグイン(有料)を使うと、この会話機能をほぼ無限に増やすことも可能です。基本的に8個あれば足りると思います。
ランキング見出し
これが1位
これが2位
これが3位
これが4位以下
ランキング用の見出しだけを簡単に呼び出す機能です。混同しがちですが、AFFINGER6のランキングとは別の機能で「オリジナルレイアウトのランキングを作りたい」って時に重宝します。このランキング見出しの下にそれぞれの商品記事を書いていきます。
【表示例】1位=シンプル、2位=使い勝手の良いランキング
AFFINGER PACK3

アフィリエイトで稼ぐサイト・ブログを作るのに適したWordPressテーマ。このセットはあなたのアフィリエイトライフを補助し、強化してくれる、便利ツールが集結した最強セットだ。
AFFINGER6 ACTION

- SEOに強い
- 記事作成機能が満載!
- ブログ、企業LPも作れる
- マニュアル付き
- 他にも特典いっぱい
AFFINGER6は別名ACTIONとも言われるWordPressテーマ。アフィリエイト界隈では、SEOに強く上位表示しやすいなどといった口コミも多く、検索上位のサイトを見るとAFFINGERを使用しているサイトも多い。
アフィリエイトサイトを運営していると、1つのサイト内でたくさんの商品を紹介したい場合や、色んなジャンルの商品をランキング化したい場合があると思います。AFFINGER6ならここで紹介している機能を使い、ランキングを何個でも簡単に作ることができます。
レイアウトも多種多様
レイアウトはサイト運営する上でちょくちょく使用するものです。この機能があれば、ちょっとした文章の分割や画像の分割をする時にとても役立ちます。
読者は縦長のコンテンツを嫌う傾向にあるので、分割レイアウトをうまく使用していきましょう。
PCとタブレットのみ分割【3分割】
左側33%
真ん中33%
右側33%
PCとタブレットで見ると横に3分割されて表示されます。
スマホでは、縦に表示されます。今スマホで見ている方は同じ縦に並んだ画像が並んでますが、PCで見ると横並びに見えます。
【表示例2】

PCとタブレットのみ分割【4:6】
左側40%
右側60%
凡用性の高い、幅違いの分割もワンクリックで実装できる。PCとタブレットのみ横に並んで表示される(4:6)
スマホから見ると、右側60%が写真の下に表示されているはずです。この4:6は表示例のように左を画像、右を文章にすることでランキングを自作で作る時にもとても役立ちます。
PCとタブレットのみ分割【5:5】
左側50%
右側50%
PCとタブレットのみ横に5:5で並んで表示される。
PCとタブレットのみ分割【3:7】
左側30%
右側70%
PCとタブレットのみ横に3:7で横に並んで表示される。
【表示例】

- これも左に商品画像を入れて、
- この部分には商品の説明や特徴を
- リスト化(箇条書き)にしても良いよね。
全サイズで分割【5:5】
左側50%
右側50%
PC、タブレット、スマホとすべての表示で横並びになるレイアウト。
スマホ表示でも横並びになる。
【表示例2】

スマホで横並び表示だと小さくなるので、使い所は考えた方が良いでしょう。
全サイズフリー
80%
20%
全サイズフリーで自由に幅を決められる。
均等横並び
- 均等横並び
- 均等横並び
- 均等横並び
これを使えば、全サイズ(PC、タブレット、スマホ)で3分割表示も可能です。
レイアウトには、これ以外にも「回り込み解除」や「センター寄せ」、「下に余白」、「ランキングボックス」、「wide100%リセット」、「imgインラインボックス」などもあります。
タブ
タブは2列と3列の2種類。
一つの記事で1回しか使用することができない仕様になっています。
【表示例】
| 商品A | 2,300円(税込) |
| 商品B | 2,249円(税込) |
| 商品C | 2,000円(税込) |
| 商品A | 2,160円(税込) |
| 商品B | 2,160円(税込) |
| 商品C | 5,400円(税込) |
| 商品A | 6,300円(税込) |
| 商品B | 5,784円(税込) |
| 商品C | 7,020円(税込) |
このようにタブ機能があると、スマホでも見栄えを良くすることができます。各タブの幅、背景色、線の色を変更することができます。タブの中は、上のように表を入れてもいいし、画像やコメントを入れてもいいですね。
あなたの工夫次第で色んな使い方ができるので、いろいろ挑戦してみると楽しいです。
星評価(スター)
「」、「」、「」、「」、「」、「」、「」
星の大きさは自由に変えられる。
【表示例】
ランキングやちょっとした商品のレビューに欠かせない星の評価(スター)。また、☆4.5や☆3.5などの細かい設定があるのが嬉しいところ。テーマのほとんどがデフォルトでこの機能がない為、プラグインで対応しないといけないがAFFINGER6にはこの機能が標準装備されている。
画像付きコメント
ここに文章入れる。
もちろん星の数やタイトルの文字色は変えられます。
上のようなモノが1クリックで挿入できる。正直これだけだと「何だこれ!?」みたいな感じですが、しっかり画像と文章を入れて、枠で囲むと綺麗なコメントが表示できます。
【表示例】

もん平の口コミ
30代男性
AFFINGER6の機能や記事装飾ってマジぱねぇYO!
だってさだってさ、発売されてからこんなに機能がどんどん増えているのに値段は変わらないんだよ。普通じゃ考えられないサービスだよね。コスパ最強じゃねぇか!?
こんな感じで商品の口コミをまとめたりすると、見栄えが良い綺麗なサイトができちゃいます。個人的にこの機能には、すごく助けられています。
アドセンスタグ
スポンサーリンク
初めに設定したアドセンス広告を1クリックで簡単に貼ることができます。サイドバーウィジットや文章の途中など好きなところへ呼び出せます。
オリジナルショートコード
オリジナルショートコードをポチッと押せば、事前に作成しておいた塊(かたまり)を呼び出すことができます。
【表示例】
上のような画像、文章、ボタンなどの少し複雑な組み合わせを作っておけば、何回でも簡単に呼び出せます。(他にも全ての記事下に厳選記事を表示させるとか)内容を修正するときも、1つを直せば全てが修正されます。この機能は便利ですが、1つしか作れないのが欠点です。専用プラグイン「AFFINGERタグ管理マネージャー」を使えば何個でも作れるので私は使っていません。
また、AFFINGER6には別のショートコードを記事中に書くことで、下のような記号も簡単に表示可能です。
【表示例】
[ 下矢印 ]と入れると表示される下矢印。
[ st-under-t color="#000" ]と入れると表示される下矢印。
[ st-maru ]を入れると表示されるマル記号。
[ st-x ]を入れると表示されるバツ記号。
※カッコ[]の中にある半角スペースは消して使用すること。
あまり知られていませんが、上記のようなショートコードもあり、とても簡単に使用することが可能です。
スクロールナビ
スクロールナビは、リンクの数が多い時やリンクの文字数が多い時に横スクロールさせることができる機能です。
TOPページなどに、このスクロールナビを付けても重宝するかもしれませんね。
【表示例】
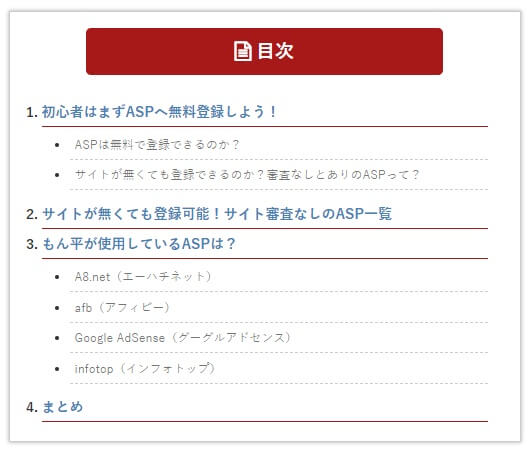
目次ショートコード
目次を表示させるショートコードを入れることで、好きなページにのみ目次の表示が可能です。このページのトップに出ているような目次(項目の詳細へジャンプできる機能)を呼び出すことができる。目次のカラー設定も可能。
※無料プラグイン「Table of Contents Plus」もしくは、専用プラグイン「SUGOIMOKUJI」が必要です。
【表示例】

この目次は、アフィたま独自のカスタマイズをしているものです。実際の目次とは見た目が違います。アフィたまの購入特典で、上のような見た目になる「目次のカスタマイズ」をプレゼントしています。
用途としては、基本目次を表示させない設定にしておいて、この記事とこの記事だけ目次を表示させたいなどという時に使います。普段あまり使わない機能ですが、あるとやはり便利な機能です。
記事一覧

もん平のプロフィール
2022/5/5
記事一覧をどこでも自由に表示させられる。この一覧の順番や記事内容は自由に決められるのが便利。ランキング表示のON、OFFもその場で変更が可能です。ここが良い!EXだと…。
カテゴリー一覧(スライドショー対応)
カテゴリー一覧を表示させる機能。先ほどの「記事一覧」と似ているが、カテゴリーIDを指定するだけでカテゴリー内の記事全てを表示可能。もちろん表示数を減らすこともできる。
【表示例1】
PCだと3列表示、スマホだと2列表示されています。
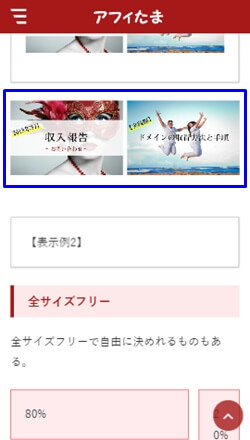
【表示例2】
PCだと2列表示、スマホだと1列表示されています。
【表示例3】
PCだと2列表示、スマホだと1列表示+両端見える設定。
日付の非表示や矢印の色などは全体設定で変更が可能で、記事の投稿画面から簡単にスライドショー化をすることができる。PCとタブレットでは2個並びの表示にして、スマホで見たときは1個表示にすることが可能。また、TOTAL表示数も3個だけにしたり、10個にしたりと、ある程度は自由にカスタマイズが可能。
カテゴリー一覧は、記事一覧と似ている機能だが、ランキング機能はない、また表示数を限定しても表示されるものは投稿した順で自動表示されると思われます。
おすすめ記事一覧

アフィたまの設定では、表示させるとなが~くなってしまうので画像にしています。
おすすめ記事一覧は、好きな記事をサイドバーや記事下へ一括表示させることが可能ですが、記事中やウィジェットでも簡単に使用できます。カラーやランキングアイコンの設定などもでき、画像も四角や丸、ポラロイド風などと用途に応じて変更が可能。
ブログカード
参考文字入り
-

参考画像のファイル形式&拡張子を正しく理解して、ブログに最適な画像を使おう!
続きを見る
チェック文字入り
こちらもCHECK
-

画像のファイル形式&拡張子を正しく理解して、ブログに最適な画像を使おう!
続きを見る
アイキャッチなし
-

画像のファイル形式&拡張子を正しく理解して、ブログに最適な画像を使おう!
続きを見る
影なし
-

画像のファイル形式&拡張子を正しく理解して、ブログに最適な画像を使おう!
続きを見る
ブログカードも種類豊富です。もちろん各種類で、テキストやアイコン、細かなスタイルの変更も可能です。
条件表示
AFFINGER6には、以下の条件表示ができる機能も標準装備されています。
- コメントアウト
- PC閲覧時のみ表示
- PC閲覧時のみ非表示
- AMPページのみ表示
- AMPページのみ非表示
- フロントページのみ非表示
- 指定したカテゴリーIDのみ非表示
- ログイン時のみ表示
- ログアウト時のみ表示
それぞれの指定を簡単にできます。
例えば、表(table)を作ったとして「PCでの見栄えは良いけど、スマホで見ると表が見にくい」という現象は、サイトやブログ運営をしている人は誰もが通る道です。
私達はいかに分かりやすく読ませられるか、腕の見せところです。
PCでは、下の表だけを表示したい。(スマホでは読みにくい)
| 商品名 | AFFINGER6 | ACTION | STINGER PRO2 |
| 詳細 | 「稼ぐ」に特化したWordPressテーマです。Twitter見ててもなんやかんやSEOに強い印象。 | ACTIONはAFFINGER6と同一商品。二つ名みたいなもの。少し紛らわしい。 | AFFINGERよりも機能は劣るがその分、価格が安い。昔からのファンも多いよね。 |
スマホでは、下の表だけを表示したい。(PCでは読みにくい)
| 商品名 | 詳細 |
| AFFINGER6 | 「稼ぐ」に特化したWordPressテーマです。Twitter見ててもなんやかんやSEOに強い印象。 |
| ACTION | ACTIONはAFFINGER6と同一商品。二つ名みたいなもの。少し紛らわしい。 |
| STINGER PRO2 | AFFINGERよりも機能は劣るがその分、価格が安い。昔からのファンも多いよね。 |
両方とも書かれている内容は同じですが、どの端末から見るかで読みやすさが違います。
【表示例】
条件分岐を使用した。(実際にPCとスマホで比べて見てね。)
| 商品名 | AFFINGER6 | ACTION | STINGER PRO2 |
| 詳細 | 「稼ぐ」に特化したWordPressテーマです。Twitter見ててもなんやかんやSEOに強い印象。 | ACTIONはAFFINGER6と同一商品。二つ名みたいなもの。少し紛らわしい。 | AFFINGERよりも機能は劣るがその分、価格が安い。昔からのファンも多いよね。 |
スマホから見比べると分かりやすいですが、上記のような条件分岐もAFFINGER6なら簡単に反映できます。
WEBアイコン
15種類のWEBアイコンを手軽に呼び出せます。ボタンの前後にアイコンを表示させたり、ボックスのチェックマークを他のアイコンへ変更することもできます。記事の編集画面から簡単に入れることができます。
アニメーション
アイコンにアニメーション(動き)の機能を付けることができ、目を引きつけることができます。このアニメーションは、16種類のパターンが使えます。
45℃揺れ
ベル揺れ
横揺れ
縦揺れ
点滅
バウンド
回転
ふわふわ
大小
シェイク
シェイク(大)
拡大(揺れ)
過ぎる
戻る
バースト
落ちる
上で紹介した機能「ボタン」や「クリップメモ」、「まるもじ」に使用するとオシャレ感がUPします。基本的に、WEBアイコン用として手軽に使えるアニメーション機能ですが、これらを応用すれば文字や画像に動きをつけることもできます。
【表示例】大小


文字や画像へアニメーションの動きを付ける場合は<span>タグで指定する必要があるのでちょっと面倒です。AFFINGER6では、文字や画像にもわずか2クリックで適応できます。欠点として、文字にアニメーションを付けると文字フォントが変わりメイリオになってしまうので注意しましょう。基本的には、アイコンや会話吹き出しで使えば良いですね。
カラーコード
AFFINGER6では、よく使いそうな色のカラーコードを標準装備しています。
赤濃(#e53935)
赤(#f44336)
赤薄(#ffebee)
青濃(#039BE5)
青(#03A9F4)
青薄(#E1F5FE)
緑濃(#43A047)
緑(#4CAF50)
緑薄(#E8F5E9)
橙濃(#FFB300)
橙(#FFC107)
橙薄(#FFF3E0)
黒濃(#212121)
黒(#424242)
黒薄(#FAFAFA)
黃薄(#FFFDE7)
16パターンのカラーコードが登録されています。ボックスやボタン、アイコンカラーとして使えば、「このカラー何色使えば良いんだっけ?」ということが無くなります。カラー設定をする時に「どんな色にしようか?」と悩むことも少なくなるでしょう。
ランキング機能の詳細
サイトやブログを運営していると、必ずランキングを作りたくなります。いろいろ調べるとCSSをいじらなくてはならなかったり、テーマによってうまく表示されなかったりと初心者には大変です。
ランキングを簡単に実装できるテーマを買ったとしても、
- ランキング3位までしか表示できない
- 色んな商品のランキングを表示させたいのに1種類しかできない
なんて話はよく聞きます。このようなテーマは非常に多いです。そこで、AFFINGER6のランキング機能についても、さらに詳しく書いておきます。
ランキング管理の機能
基本的にAFFINGER6で初めから使える「ランキング管理」といわれる機能は、上位3位までの表示しかできません(ランキング3位まで)。また、1種類(1商品)のみのランキングにしか対応していない為、使い勝手がよくありません。
そのかわり、ここのランキング管理に入力しておけば、記事中、サイドバー、スマホのスライドバーなど、様々な場所で簡単に表示させることができます。また、1箇所のランキングを修正すれば全ての内容が連動して変わってくれます。
もし、ランキング機能で4位以下の表示をさせたい場合には、プラグインの「AFFINGERタグ管理マネージャー2(有料)」を導入する必要があります。そうすることで1位~10位まで表示したいなんてこともできます。このプラグインはAFFINGER PACK3のセットを買うと一緒に付いてくるプラグインです。
【有料】AFFINGERタグ管理マネージャー2を使用したランキング
有料プラグイン「AFFINGERタグ管理マネージャー2」を使ったランキングの場合、いちど登録しておけばランキング管理で4位以降の表示が可能になります。また、ショートコードと呼ばれる[ st_af id="6087" ]こんな感じの文字列を入力するだけで簡単に表示できるので繰り返し使うときにとても便利です。
ランキング管理機能の拡張(4位以降)をしたい時や、リンクのクリック計測をしたい時に、このプラグインのランキング機能を使用します。
【表示例】
[st_af id="6087"]
ここまで。
しかし、これ単体で使用するとランキングの王冠アイコンが1種類しか表示されません。先ほど言ったように、このプラグインでランキングを表示させた場合、ランキング管理で1位~3位までしか表示できなかった商品を4位以降まで表示可能になりますが、それはあくまでも1つのランキング(商品)のみです。
メモ
例えば、「おすすめ本ランキング」を10位まで作ります。次に、同じサイト内で別の商品「おすすめ音楽ランキング」を10位まで作りたい場合、同じようには作れません。AFFINGER6のランキング管理は1つしかないので、このプラグインのみでランキングを作った場合では、ランキングアイコンが全て同じになってしまいます(イメージ的には、おすすめ音楽10選みたいな感じ)。
AFFINGER6では、ランキングの見出しだけを個別で簡単に作成する機能があるので、それと併用すると良いでしょう(ランキング見出し機能を見る|上へ移動)。画像バナーは大と小を選ぶことができます(今は小が表示されています)。
このプラグインは「クリック計測」や「一括管理」として使うことが主な目的です。ランキング用に購入するという感じではないかなと思います。
【表示例】
見出しも簡単表示できる
[st_af id="6099"]
上は、ランキングの見出しを作り、その下は「AFFINGERタグ管理マネージャー2」で作ってあるので、クリック計測も出来るランキングになっており、これは何個も作成が可能です。
なんだかややこしい気もしますが、AFFINGER6では用途により色んな表示パターンが選べるということです。※このプラグインはAFFINGER PACK3を買うと付いてきます。
ランキング見出し機能だけでも作成可能
ランキング見出し機能とここまで書いてきた機能を組み合わせれば、「ランキング管理」や「タグ管理マネージャー2」がなくてもAFFINGER6のテーマ単体があれば、比較的簡単に作ることは可能です。こちらのやり方は、1つひとつ作る手間が掛かりますが柔軟なランキングを作成できます。いくつも作成が可能。(ランキング見出し機能を見る|上へ移動)
【表示例】
AFFINGER6 ACTION

- SEOに強い
- 記事作成機能が満載!
- マニュアル付き
- 他にも特典いっぱい
AFFINGER6は別名ACTIONとも言われるWordPressテーマ。アフィリエイト界隈では、SEOに強く上位表示しやすいなどといった口コミも多く、検索上位のサイトを見るとAFFINGERを使用しているサイトも多い。
手間が掛かると言っても、1つ作ればあとはコピペすればよいので簡単だけどね…。プラグインで作ったようなクリック計測はできません。
結果的にAFFINGER6では、プラグインが無くてもテーマのみで柔軟なランキングの作成ができます。よく聞くのが「他のテーマを買ったは良いけど、ランキング機能がショボくてがっかりした」なんてのはザラにあるので、その点AFFINGER6は優れています。
有料テーマのどこにフォーカスして買うかが大切ですね。
まとめ
ここまでAFFINGER6 ACTIONの機能・文字装飾などの記事作成時にできることをながながと書いてきました。
じつはこの記事を書くのに、めちゃくちゃ時間かかりました。他の方がAFFINGER6の機能についてガッツリかいていない理由もこれで分かった気がします。AFFINGER6は機能が多すぎて書くのが大変だからです。しかも頻繁に機能が追加される(してくれる)ので、このあとの更新も大変な気がしています。
基本的に、ここで書いてある機能はAFFINGER6の通常版で出来ることです。EX版になると機能はもっと多くなっています。しかも、ここで紹介しているのは、記事を書くときの機能だけなのでAFFINGER6 ACTIONで出来ることはもっとありますからね。
この記事を読んでAFFINGER6が気になった人は、こちらも読むと参考になります。
[st_af id="6108"]
アフィたまの特典付き!
[st_af id="5311"]
[st_af id="5313"]


























タイトルを入れる
◯代男性