今あなたがブログに使う画像ファイル形式&拡張子で、以下のように悩んでいるなら読む価値ありです。
- 画像をきれいに表示させたい。
- 文字化けしたくない。
- 画像データを軽くしたい。
このようにブログに載せる画像は、「できるだけ、きれいで魅力的に表示させたい!」と誰もが思いますよね。画像ファイルの拡張子(ファイル形式)っていろいろあるけど、結局どれで保存すればベストなのかすごく悩むところです。
そこでこの記事では、あなたのブログに載せる最適な画像ファイル形式をお伝えします。
初めに結論から言うと、「JPEG」と「PNG」を使いましょう。これらを使用していけば基本的に問題ありません。
では、なぜ「JPEG」と「PNG」なのか?また、どのような時に「JPEG」を使い、どのような時に「PNG」を使えば良いのか、他とのファイル形式の違いと、実際に画像を比較してどのように違うのかを見ていきましょう。
画像ファイル形式、拡張子の種類一覧
| ファイル形式 | 読み方 | 拡張子 |
|---|---|---|
| JPEG | ジェイペグ | .jpg(.jpeg) |
| PNG | ピング | .png |
| GIF | ジフ | .gif |
| BMP | ビーエムピー | .bmp |
| TIFF | ティフ | .tif(.tiff) |
基本的に、画像のファイル形式と拡張子には上の6つの種類が存在します。
拡張子というのは、ファイル名の後ろに付いてくる文字列のことです。例えば「〇〇.jpg」や「△△.gif」みたいなファイル名になります。もし、ファイル名の後ろに拡張子が表示されていなかった場合は、その画像ファイルを右クリックしてプロパティを選択することで確認が可能です。
Windowsなどに初めから付属している画像編集ソフトの「ペイント」や玄人向けの「フォトショップ」、「イラストレーター」などのツールを使って画像を保存する場合、上のうち5つの画像ファイル形式を選択できます。(BMPはWindows専用、PICTはMac専用の拡張子になります。)
画像ファイル拡張子の特徴や違い

先ほど言ったように、画像ファイルの拡張子には6つあります。それぞれの拡張子の特徴や違いを簡単に解説します。
基本的にWEB対応されている「JPEG」、「PNG」、「GIF」の特徴さえ押さえておけば問題ありません。
↓下へ移動↓簡単に画像比較を見る
JPEG(拡張子.jpg)の特徴
JPEGの特徴は、1670万色まで扱うことのできる拡張子。画像フォーマットとしては、もっとも広く使われています。
おもに写真の風景や人物など色彩が鮮やかな画像に対して使うことが多く、グラデーションなども綺麗に表現できます。
また、「非可逆圧縮の画像フォーマット」なので、画像の情報量を大幅圧縮することでデータ容量が軽くなります。その反面、画像データを上書き保存するたびに元データが粗くなり劣化したり、色の境界線がはっきりした画像には弱いというデメリットがあります。
JPEGはBMPやGIFの後に規格されたファイル形式で、写真などの色数が多いデータを保存する際に、BMPでは容量が多すぎる、GIFでは画質が悪すぎるということで、データ容量が軽く、色鮮やかに表現ができるJPEGが誕生しました。
PNGの特徴
PNGの特徴は、256色から280兆色(8bit~48bit)まで扱うことができる拡張子。
主にロゴやイラスト、画像の合成に強く、背景透過にも対応しています。また、「可逆圧縮の画像フォーマット」なので、なんど保存しても画像が劣化しないという特徴があります。
保存時のデータ容量は「JPEG<PNG<GIF<BMP」といった感じでJPEGよりも重く、GIFよりも軽くなります。またBMPよりデータ容量は軽くなるので、画像の劣化を避けたい場合はPNGを優先して使用することが多いです。
PNGはWEBの為に開発された拡張子なので、画質はきれいのまま、背景透過ができるという強みがあります。
GIFの特徴
GIFの特徴は、最大256色までしか扱うことができない拡張子。
主にロゴやイラストなどの単調な色彩の画像に強く、背景透過に対応しています。また256色という性質上、データ容量が軽いのも特徴的です。
PNGと似ていますが、最大の違いはアニメーションに対応していることです。短い動画アニメーション(パラパラ漫画みたいな)が可能なので、言葉では難しい説明でもGIF動画で見やすくなる場合もあります。しかし、PNGに比べると画質が荒くなります。
よくブログやSNSなどでも動く広告や動画がありますが、これらはGIFアニメーションで作られていることが多いです。
BMPの特徴
BMPの特徴は、1ピクセルに1つの色情報で表現されます。Microsoft Windowsが標準でサポートしている画像ファイル形式の拡張子。
主に編集中の中間フォーマットとして使われることがあります。理由は圧縮処理がされないので、何度も編集や保存を繰り返しても画像が劣化しないからです。
BMPは1ピクセルに1つの色情報で構成されているので、RGBのサポートのみ対応ています。印刷でよく使うCMYKはサポートしていません。また、無圧縮のため画像のデータ容量は大きくなることや背景透過処理には対応していないというデメリットがあります。
Windowsのパソコンを使っている人なら見たことがあるかもしれませんが、あまり使用しない画像拡張子です。
TIFFの特徴
TIFFの特徴は、画像を圧縮せずに保存できる拡張子。
画像を劣化させることなく保存できることが大きな特徴です。主に製図、図面などの精密で大きなデータを保存するときなどに使用されます。
圧縮せずに保存することで、画像を劣化させることなく保存が可能です。その反面、ファイルサイズ(データ容量)が極端に大きくなってしまうデメリットがあります。
そして、最大のデメリットはWEB非対応だということです。ということは、あなたのブログに張り付けて使用することはできません。
その他の画像フォーマット
- PICT(.pict)
- PDF(.pdf)
- WMF(.wmf)
- EPS(.eps)
- AI(.ai)
- SVG(.svg)
上記の画像ファイル形式の拡張子は、限定的な使い方をします。先ほどのBMPやTIFFのようにWEB非対応なものが多く、おもに画像編集やデータ転送を目的とした中間ファイルとして使われています。
これらのファイルを開くには、専用のソフトが必要です。
例えば「.ai」という拡張子は、Adobe Illustrator(イラストレイター)で開くことができ、そのまま編集が可能になります。このようにデータの中間ファイルとして存在する拡張子も多いです。
とにかく、あなたのブログやサイトへ画像を載せる場合には、さまざまな状況で使える「JPEG、PNG」の画像ファイル拡張子をメインに使用していきましょう。
【画像で比較】ブログに最適な画像ファイル拡張子はこれ!
ブログで使用する最適な画像ファイル拡張子は、おもに「JPEG」、「PNG」を使いましょう。
当サイトでは、この2つのファイル形式をおすすめしています。JPEGとPNGを用途に合わせて使い分けていきますが、必要であれば「GIF」を使う場面も出てくるでしょう。
では、どんなシーンで使い分けていくのが理想的なのか詳しく見ていきます。
JPEGは、こんな画像のときに使おう!
JPEG画像は、写真や風景、人物が主体の画像に使いましょう。
あなたが使う写真や画像の色数が多い場合は、JPEGで問題ありません。では、PNG画像ではダメなのか実際に色数が多い写真をJPEGとPNGとで比較して見ていきます。
JPEG画像

PNG画像

サイトやブログにのせる画像の場合、JPEGもPNGもほとんど同じで違いが分かりません。
では、「どちらを使っても同じか?」と聞かれるとそうではなく、JPEGとPNGとではデータ容量(ファイルサイズ)が違ってきます。
- JPEG:約157KB
- PNG:約601KB
元画像により様々ですが、今回はJPEGよりもPNGの方が約4倍もデータ容量が大きくなっています。データ容量が大きい画像をたくさん使用していると、その分あなたのサイトやブログの表示速度が遅くなる原因にもなります。
今回のように、JPEGとPNG画像とであまり違いがない場合、あなたのWEBサイトやブログへ載せる画像は、データ容量が軽いJPEGを主軸として使用していきましょう。
では次に「PNGを使うメリットってあるのか?」ここを見ていきましょう。
PNGは、こんな画像のときに使おう!
PNG画像は、ロゴマークや背景透過、画像内の文字や図形が主体の画像に使いましょう。
JPEGだと文字(テキスト)がにじむ場面でも、PNGであれば鮮明にくっきりとした輪郭を保つことができます。それでは様々なパターンで比較してみましょう。
PNG画像

JPEG画像

まず、英文字での比較ですが、「New York」の文字をよく見ると文字の輪郭が少しだけぼやけています。しかし、肉眼で見る限りPNGとJPEGを比較しても違いがほとんど分かりません。
では、次に日本語で比較してみましょう。
PNG画像

JPEG画像

日本語の場合だと、さっきよりも文字のにじみ加減が分かりやすいと思います。PNG画像の方が、文字の輪郭がくっきりしており、JPEGは少しにじんでいます。

次に、もっと分かりやすく図形なんかも入れてみます。
PNG画像

JPEG画像

PNG画像はきれいな四角が描かれていますが、JPEG画像の方は、赤線が少し暗めになり線の周りがぼやけている感じになっていますね。PNG画像に比べて、JPEG画像の方がかなり劣化しているのが見て分かるかと思います。

アイキャッチ画像などの写真にテキストなどを入れたりすると、よくこんな現象が起こります。
以上のことから、テキストや図形、ロゴマークなどの境界線がはっきりした画像には、PNGのファイル形式で保存した方がきれいに表示できます。
文字や図形や線を、写真や画像に入れる場合には「PNG」を使っていきたいですね。逆に境界線があやふやな色やグラデーションなどのときは「JPEG」の出番です。
GIFは、こんな画像のときに使おう!
GIF画像(GIFアニメーション)は、説明しにくい文章を簡略化して伝えたいとき、複雑な操作の説明などに使いましょう。
JPEGやPNGと違い、GIFは複数の画像を使って簡単なパラパラ漫画みたいなものを作成することができます。その特徴をいかし、少し複雑な手順や画像だけでは伝わりにくい部分を解説していく時にとても役に立ちます。
ここからは実際に、3つの例を書いておきました。
題材は「画像をJPEGで保存する方法」を説明したものです。GIFの特徴が分かるかと思います。
※内容は読まなくて結構です。
【例1】言葉だけで説明した場合
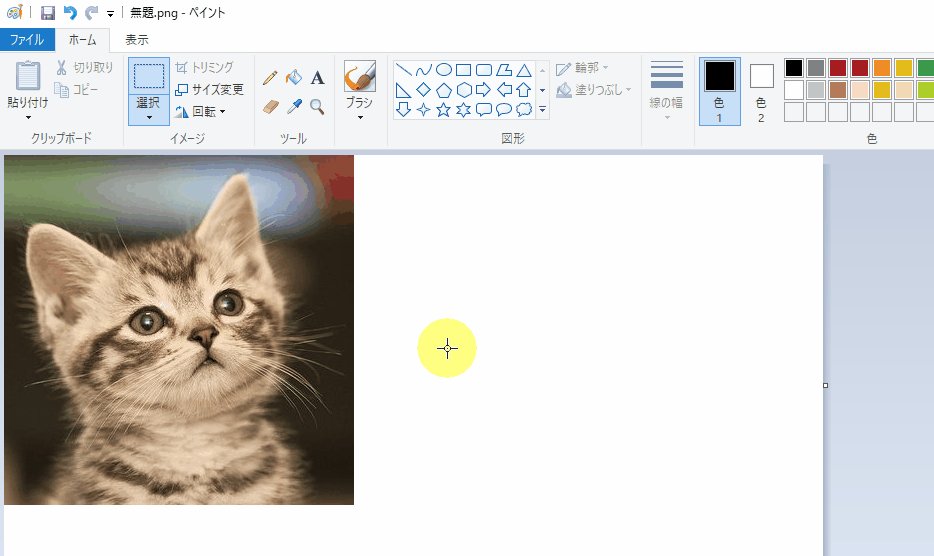
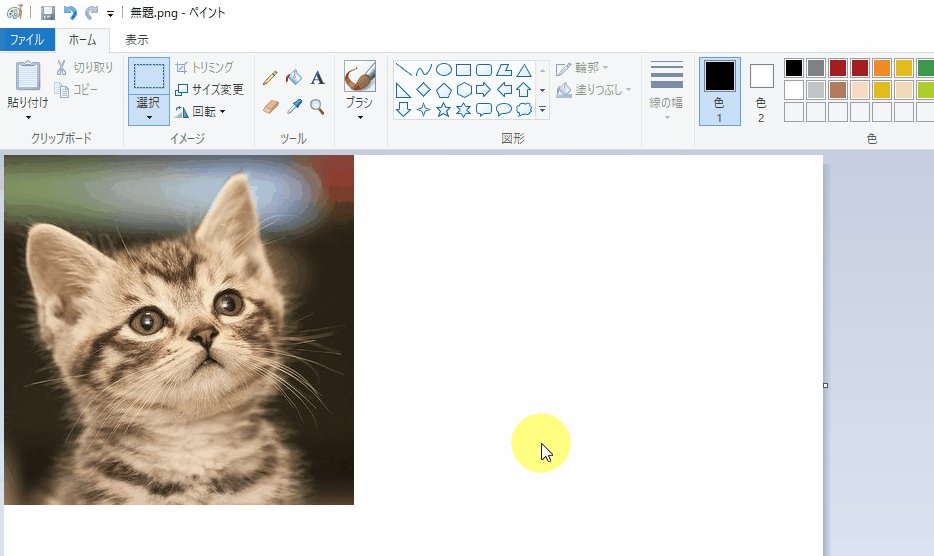
ペイントに貼り付けてある画像をJPEGで保存する方法。
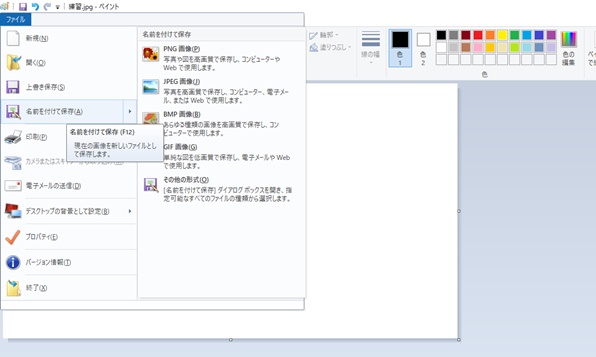
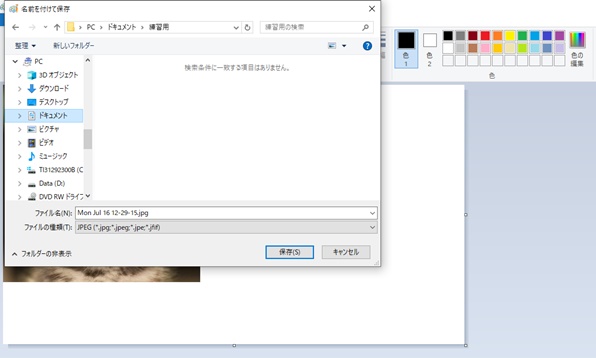
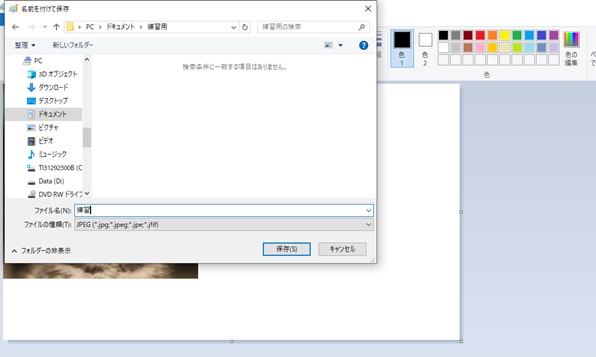
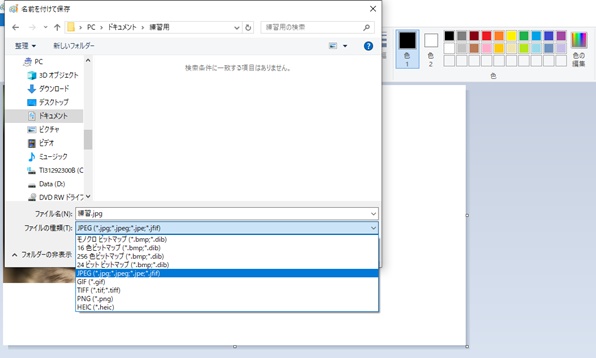
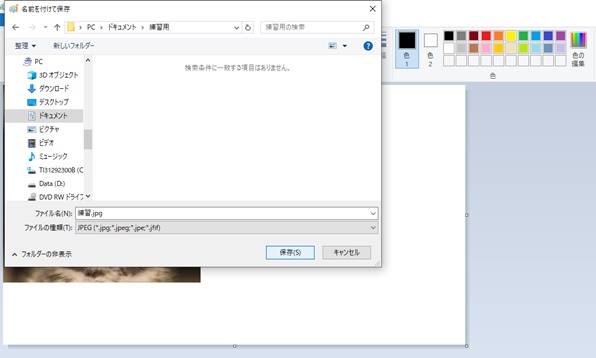
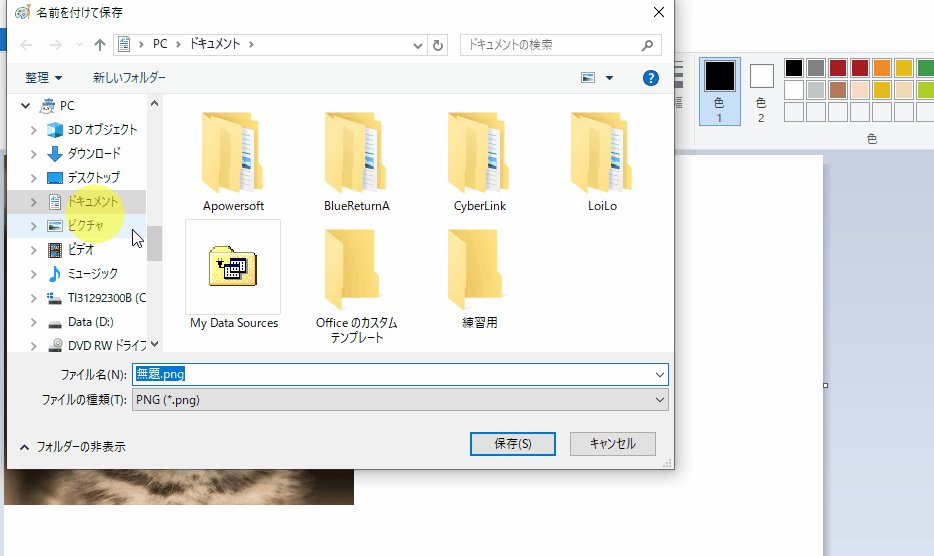
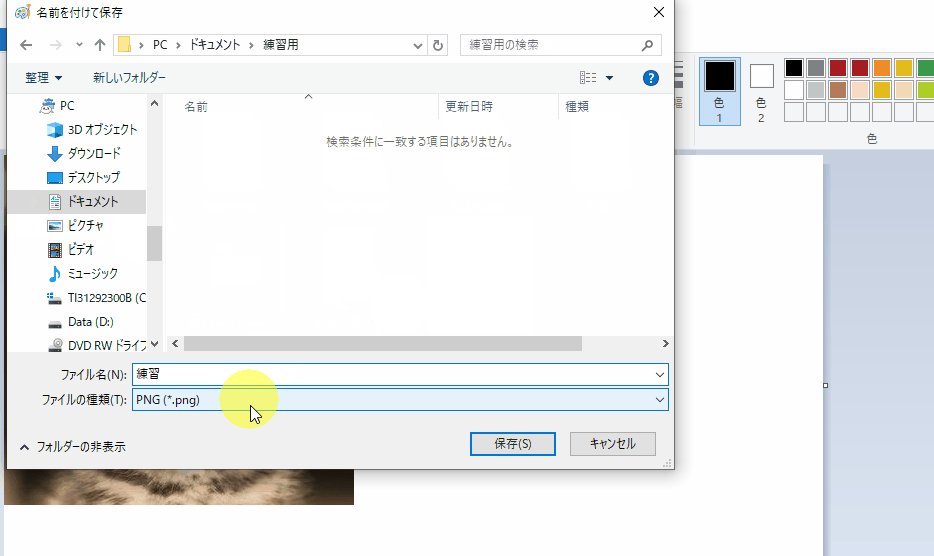
画面左上にある「ファイル」を選択する。次に「名前をつけて保存」をクリックしてください。そうするとダイアログボックスが表示されます。保存したい場所を選択した後、好きな名前を付けます。(名前の部分に元々書かれている拡張子は消しても問題ありません。)最後にファイルの種類(拡張子)から「JPEG」を選択して、「保存」ボタンを押せば終了です。

これだと意味は分かるが、ぱっと見で分かりにくい感じもするし、文字の羅列だけだと人によっては面倒そうに感じる人もいます。情報量でいうと、画像やGIFアニメーションに比べ、何倍も劣ってしまうというデメリットがあります。
しかし、テキストだけのメリットは表示が簡単でデータ容量が非常に軽いことです。
【例2】画像のみ
ペイントに貼り付けてある画像をJPEGで保存する方法。







画像のみの場合でも一つひとつ丁寧に説明すれば、視認性が良く分かりやすくなります。(本来なら画像と文章を一緒に表示させます。)また、画像であれば言葉で伝えづらい場合でも直感的に理解することができます。
しかし、この例のように丁寧に説明すればするほど、画像枚数が多くなります。枚数が多いと、縦長に表示されることから見た目が悪くなったり、逆に「なんだかめんどそう…」って思われます。
上の画像データの容量は、1枚で約32KBになっており、32KB×6枚で合計192KBです。
【例3】GIF画像のみ
ペイントに貼り付けてある画像をJPEGで保存する方法。

※軽くするために、コマ数を少なくして高速にしているので少し見にくいです。

GIF画像のみの場合、文章のみよりも直感的な操作が分かりやすく、画像のみよりもコンパクトなので視認性が良い。あとGIFは動画みたいにアニメーション表示できるのでインパクト大です。目立たせたいときにかなり使えます。
ただ、デメリットとしては表示範囲がコンパクトとはいえ、GIFアニメーションは画像データの集合体なので、データ容量が少し重くなることと、画質が悪くなってしまうことがあげられます。また、GIF画像を作成することも少し面倒です。
上のGIF画像データの容量は、約340KBになっています。
説明が難しい手順や操作説明などに、GIF画像のアニメーションは使っていきましょう。
【結論】
ブログを運営していくうえで、画像のファイル形式は「JPEG」と「PNG」をメインに使っていけば良いということが分ったでしょう。
【画像ファイル形式の結論】
ブログに最適な画像ファイル形式&拡張子は、「JPEG」と「PNG」をメインに使いましょう。「JPEG」は色鮮やかな写真を目立たせたいときに使い、「PNG」は境界線がはっきりとした図形やテキストを入れた画像に使うと良いでしょう。また、必要に応じて「GIF」を複雑な手順や説明に使っていくと、読み手に分かりやすいブログになっていくはずです。
もちろんPNG画像の例にあげた通り、テキストを入れてもあまり見た目が変わらない場合などもあります。ケースバイケースではありますが、これらの基本的な知識を抑えつつ、適した画像ファイル形式&拡張子を使用しましょう。
Q&A
最後に、画像ファイル形式&拡張子に関する「よくある質問」を書いておきます。記事内容と被るものもありますが、こちらの方が簡潔で分かりやすいと思います。
私の場合こうしているという回答なので、これが正解というわけではありません。
画像ファイルに拡張子がないのはなぜ?
隠れているだけです。
パソコン、スマホなどに保存されているファイルには、必ず拡張子が付いています。
画像のファイル形式(拡張子)を確認するには?
パソコンの場合は「ファイルを選択」→「右クリック」→「プロパティ」で確認できます。
「画像ファイルに拡張子ないし!」って場合でも諦めないでください。スマホの場合は、端末によって詳細欄に書かれている場合もあります。その場所が分からなければ、ファイルデータを一度パソコンへ移動させてプロパティから確認するのが確実です。
画像のファイル形式&拡張子を変更するには?
画像編集ソフトで開き「名前を付けて保存」をしましょう。
画像編集ソフトは無料の物でもたくさんあります。もっとも代表的な編集ソフトが「ペイント」というソフトでWindowsならば標準装備されています。その他にも「GIMP」、「Canba」、「PhotoScape」など無料で使えるフリーソフトは探せばいくらでも出てきます。
有料版だと、「Photoshop」や「illustrator」などが有名ですね。
画像編集ソフトで開いたら、「ファイル」→「名前を付けて保存」この画面でJPEGやPNGなど好きなファイル拡張子を選択できます。(※一部できないソフトもあります)
GIF画像ってどう作るの?無料で作れる?
GIF画像(GIFアニメーション)を作るには、専用の作成&編集ソフトが必要です。無料でも作成が可能です。
動画撮影のようにパソコンの画面を撮影します。撮影した画像たちを1コマ1コマ消したりして編集していきます。
動画編集のように難しくないので、GIF画像の編集程度であれば、はじめての人でも直感的に操作で出来るレベルです。ぜひチャレンジしてみてください。
GIF画像編集ソフトは何を使ってますか?
今回、私が使用したGIF画像の編集ソフトは「ScreenToGif」というフリーソフトを使用しています。
フリーソフトなので、もちろん無料で利用することができます。
まとめ
ブログに最適な画像のファイル形式&拡張子を正しく理解して、自分のブログに合わせたスタイルを築き上げましょう。
最適な画像ファイル形式は、「JPEG」「PNG」をメインに使い分けていくだけでも、あなたのブログはすごく魅力的になるでしょう。また「GIF」画像を使うことで、インパクトのある分かりやすいブログへ進化させていきましょう。
[st_af id="8601"]