先日、ブログに使う画像や写真の横幅について質問をいただきました。
なので、私なりの「WordPressブログの最適な画像サイズ」について書いていきます。記事内の画像サイズを最適化することで、サイト速度やUXの向上が見込め、結果的に少しではあるがSEOにも影響がでてきます。
はじめに結論を言うと、「画像はブログの横幅に合わせる」ことが大切です。
たまに「画像サイズは○○px以上が主流!」とかいうブログもありますが、これは間違いです。なぜなら、人それぞれブログの幅は違うので、最適な画像サイズも違ってくるからです。
この記事では、「あなたのブログで最適な画像サイズ」を確認する方法と「なぜ最適な画像サイズを使うのか?」その理由を書いています。
あなたのブログに最適な画像サイズを確認する方法
「見やすい画像」、「きれいな画像」、「データが軽い画像」を使っていくには、あなたのブログに最適な画像サイズを見つけて使用する必要があります。
先ほども言いましたが、最適な画像サイズとは「あなたのブログの横幅に合わせる」ことです。
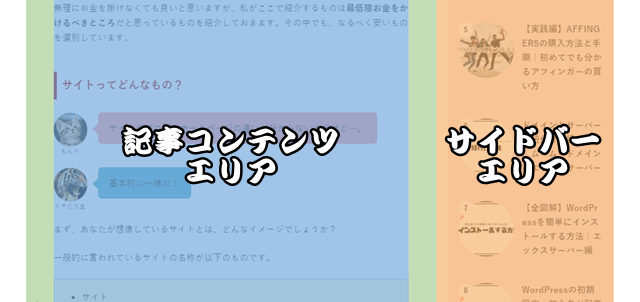
ここでいうブログの横幅とは、記事コンテンツエリアの幅のことを言っており、下の青い部分のことを指しています。(※ブログ全体の横幅ではありません)

この記事コンテンツエリアの横幅を確認して、画像サイズを合わせることで「見やすい画像」、「きれいな画像」、「データが軽い画像」になっていきます。
ブログに最適な画像サイズを確認する方法
では、実際にあなたのブログに最適な画像サイズを確認していきましょう。
ブログの横幅を調べる方法
- Google Chrome(無料)を立ち上げ。
- あなたのブログにアクセス。
- 画面上でキー
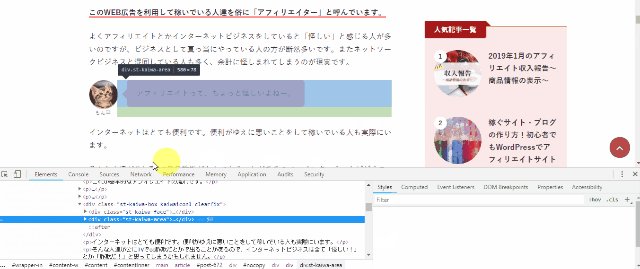
F12、または右クリック→検証。 - デベロッパーツールの隅にある矢印を選択。
- 記事部分が青色になるところでクリック。
- 「computed」を選択。
- 青い部分の数字を確認。
※ブログにアクセスする時は、WordPressにログインしてもしなくても大丈夫です。
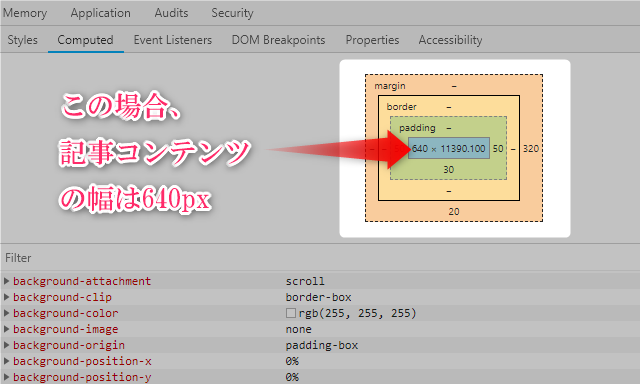
このような方法で進めて行くと、右下に四角で色分けされた図形が出てくるので記事コンテンツエリアと同じ色(今回は青色)の部分を確認しましょう。すると、数字が書かれているはずです。

このアフィたまの場合、横幅が640pxになっています。高さ11390pxは、記事の長さによって変動していく数値です。
確認方法が少し分かりにくいので、gif画像も載せておきます。
デベロッパーツール立ち上げ方法

↑の動画のように、デベロッパーツールを立ち上げた際、画面の下側に表示されている状態ならOKですが、画面の右側に表示されている場合もあります。この状態でブログの横幅を確認してしまうと、記事コンテンツエリア(青色の部分)の数値が変わってしまうので、下側に移動させてから横幅を確認しましょう。
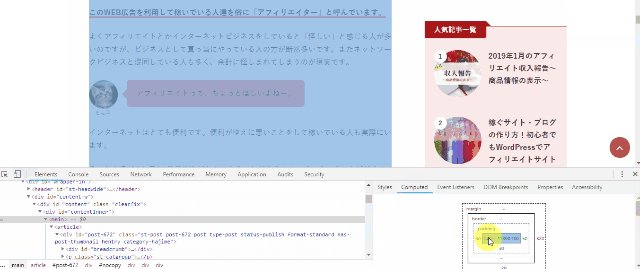
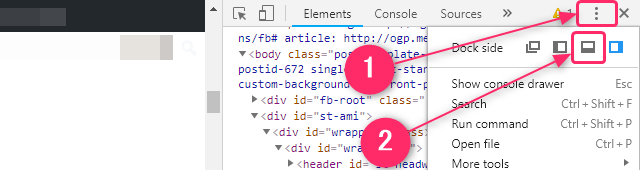
移動する方法は簡単で、右上にある「︙」を選択して、右から2番目のアイコンをクリックするだけです。
デベロッパーツールを移動させる

こうすることで、デベロッパーツールが画面の下へ移動します。
デベロッパーツールは、自分のサイトだけでなく、どんなブログでも横幅などのデータを確認することができるとても便利なツールです。もし参考になるサイトがあったら、このような方法で確認してみると面白いと思います。
このような方法で、あなたのWordPressブログの横幅を確認することができます。また、その横幅があなたのブログでの最適な画像サイズになります。


では、画像がブログ幅よりも小さい時、または大きい時の違いも簡単に比べてみます。「あなたのブログの横幅に合わせる」理由も知っておきましょう。
画像が小さすぎると、なぜダメなのか!?
画像がブログの横幅よりも小さいときと、同じときの比較をしてみます。
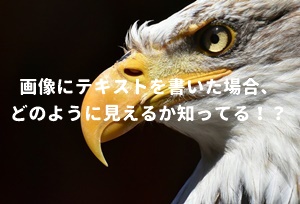
画像が小さすぎるとき

小さすぎて何の画像なのか分かりにくい…。
画像が横幅と同じとき

単純に小さい画像と大きい画像とを比べたとき、大きい画像で表示されている方が何の画像なのか分かりやすく、インパクトもあるので「見やすい画像」になります。画像にテキストが入っていたり、グラフや比較表であっても大きい方が「見やすい画像」になりますよね。
画像サイズは、小さすぎない方が迫力や魅力を相手により伝えやすい。
画像が大きすぎると、なぜダメなのか!?
画像がブログの横幅よりも大きいときと、同じときの比較をしてみます。
画像が大きすぎるとき

画像が幅と同じとき

一見まったく同じに見えますが、WordPressなどでは大きい画像をアップロードすると、自動的にブログの記事幅へ合わせて表示してくれます(勝手にリサイズされる)。
ブログの横幅よりも大きい画像と、同じ画像とを比べるとパッと見はあまり変わらない。よ~く見ると大きい画像サイズの方がほんの少しだけ色鮮やかですが、特に下の画像が劣っている感じもしません。
どちらでも良いように見えますが、画像サイズが大きいということは、画像のファイルサイズ(容量)も大きいということです。
- 上の画像サイズ=190.24KB
- 下の画像サイズ=88.50KB
見た目はあまり変わらないのに、ファイルサイズは2倍以上にもなります。大きさは同じなので魅力を伝えるにしても差ほど変わらない為、この場合では「データが軽い画像」の方が良くなります。
画像サイズは大きすぎない方が、データが軽くサイトの表示スピードが速くなる。
最適な画像サイズにする理由
なぜ最適な画像サイズにしたいのかというと、以下のようにする理由があるからです。
- 見やすい画像
- きれいな画像
- データが軽い画像
この3つが満たされていれば、ぶっちゃけ画像サイズなんて何でも良いです。
ようは、見栄えがよく、データ容量が軽ければ良いんです。
見やすい画像
画像そのものや画像に書かれている内容が見やすい方が利便性が上がります。ここでいう見やすい画像とは、適切な大きさの画像ということです。ブログの記事幅よりも極端に小さい画像サイズの場合、単純に見にくいですよね。見にくい画像、分かりにくい画像、というのはユーザーにとっては不便なものなので、適切な見やすい画像サイズで表示させる必要があります。
きれいな画像
アフィリエイトは画像をたくさん使います。文章の羅列だけのブログの場合、直帰率や離脱率が上がってしまうからです。画像を使う際、汚い画像よりもきれいな画像であればこれらが更に改善します。なので、きれいな画像を使うに越したことはありません。小さい画像を大きくする場合、画質が悪くなるので注意しましょう。
データが軽い画像
1つの記事内に何枚も画像をぺたぺた貼ると重くなり、その記事の表示速度が下がります。そんな記事が大量にあったら、ブログ自体がどんどん重くなり、表示速度も下がり、ユーザーはどんどん離れていきます。表示速度が1秒から3秒に落ちると、直帰率は約30%以上も上昇すると言われています。
画像サイズを最適化する時の注意点!

画像サイズを最適化する時の注意点が2つあります。
- ブログの引っ越しや、テーマの変更。
- 縦長に統一してしまう。
1つ目の注意点は、ブログの横幅が変わる可能性があること。
画像サイズを最適化するには、「ブログの横幅に合わせること」が正解です。しかし、今後あなたがWordPressテーマの変更をしたり、ブログサービスの引っ越しをするとしたら最適な画像サイズは変わってしまいます。
理由は、テーマやブログサービスによって横幅は違うからです。
また、自分でブログ全体の幅をカスタマイズすることでも変わってしまいます。
ブログの横幅が、画像サイズ以上になると小さく表示されます。小さい画像を無理に大きくしようとすると、あらく汚い画質になるのでおすすめできません。
無理やり大きくした画像

もし、ブログの引っ越しや横幅を変更する可能性があるのであれば、あらかじめ大きめの画像を用意することも考えておきましょう。
2つ目の注意点は、縦長の画像サイズに統一してしまうこと。
画像サイズは、大きいほど分かりやすかったり、よりインパクトのある挿し絵として使うことで、文字だけの文章よりも確実に見やすく分かりやすくなります。
しかし、ブログは文字が主体の読み物です。文章で相手に伝えるのが基本ですので、画像が多すぎたり、縦長すぎたり、逆に記事の邪魔をしてしまうこともあります。ファーストビューにおいて「アイキャッチ画像は不要!」というアフィリエイターもいるほどです。
そうならないように、記事本文と画像のバランスはとても大切です。自分の文章を読んで「分かりにくいな…。」と思う箇所に、適度な大きさの画像をそっと追加してあげましょう。
【結論】WordPressブログの横幅に合わせよう!
ブログを運営していく上で、最適な画像サイズは「見やすい画像」、「きれいな画像」、「データが軽い画像」がベストだということが分かったでしょう。
【画像サイズの結論】
WordPressブログの最適な画像サイズは「画像はブログの横幅に合わせる」です。ただし、今後ブログの横幅を広くする可能性がある場合は大きめにすること。「見やすい」、「軽い」、「きれい」を心掛けること。
WordPressで自動リサイズされないサイズで、なるべく大きく見やすい画像サイズを使っていきましょう。
画像が1枚のみであれば、そこまで気にする必要はありません。ですが、記事や画像をどんどん追加していくブログを運営していく上で、少しでも分かりやすく、少しでも軽く、少しでもページの表示速度を向上させることは立派なSEO対策になります。
ブログ画像サイズにおけるQ&A
最後に、画像に関するよくある質問を書いておきます。記事内容と被るものもありますが、こちらの方が簡潔で分かりやすいと思います。
私の場合こうしているという回答なので、これが正解というわけではありません。
自分のブログの横幅を調べるには?
デベロッパーツールで横幅を調べましょう。
Google Chromeであなたのブログを開き、右クリックで検証を押すとデベロッパーツールが開きます。
画像サイズの縦横比(アスペクト比)はいくつが最適か?
画像サイズの縦横比に明確な決まりはありません。
アスペクト比の参考値
- 黄金比【1.618:1(640×400)】
- 白銀比【1.414:1(640×453)】
- このブログ【6:4(640×427)】
- 記事内はこれ【3:5(640×384)】
画像サイズの縦横比はアフィたまでは基本的に「6:4」にしています。場合によっては、横幅640pxのまま、縦幅だけを短くします。理由は、縦に短いほうが読み手の邪魔にならないからです。
過度な画像は、逆に邪魔になるので気を付けましょう。
スマホ表示の画像サイズはどうするの?
PCの画像サイズを、そのまま表示させています。
スマホ表示の場合、極端にブログの横幅が短くなるので、画像もそれに合わせて縮小(リサイズ)されます。本当にこだわるのであれば、PC用とスマホ用(レスポンシブ)の2つの画像を用意して、それぞれにあった画像だけを表示させることも可能ですが、手間が掛かり過ぎるので現実的ではありません。最適な画像サイズとは言えないものの、PCに合わせた画像サイズで最適化をはかると良いでしょう。
アイキャッチ画像のサイズは?
ブログ画像サイズと同等のもので良いでしょう。
アイキャッチ画像とは「記事の先頭に表示される画像」のことです。基本的には、ブログの画像サイズと統一しても良いですが、記事幅と同じであれば縦幅は自由に決めて良いです。しかし、アイキャッチ画像はすべて同じ大きさで統一しましょう。
サムネイル画像がバラバラにる原因は?
アイキャッチの画像サイズが統一されていないからです。
サムネイル画像とは「記事一覧に表示される画像」のことです。この画像は記事のアイキャッチに使われる画像をもとに作られています。なのでアイキャッチ画像をバラバラで作成してしまうと、記事一覧で表示されるサムネイル画像もバラバラになります。
記事内はすべて同じ画像サイズで作ればよいのか?
記事内の画像サイズは、違っていても問題はありません。
基本的には、統一させたほうが読みやすいと思いますが、過度に縦長にならないように短めの画像サイズに変更しても良いですね。また、画像の横幅もグラフや図形などの詳細を伝えたい画像の場合は、敢えて大きい画像を使うのも良いでしょう。
例:画像を大きく表示させる
※クリックすると拡大します。
上の場合は、大きめの画像(1034×234)をわざと使っています。クリックすると大きく表示されて分かりやすくなりますね。WordPressプラグイン「Easy FancyBox」を使うことで、無料で簡単に実装できます。
テーマ「AFFINGER6」で作る画像の最適サイズは?
デフォルト設定の場合、横幅640pxでOKです。
このアフィたまは、WordPressテーマ「AFFINGER6」を使用していて、横幅などカスタマイズしていないのでAFFINGER6ユーザーは横幅640pxで統一しておけば問題ありません。カスタマイズでブログ幅を変える設定もあるので、そのときはデベロッパーツールで横幅を確認しましょう。
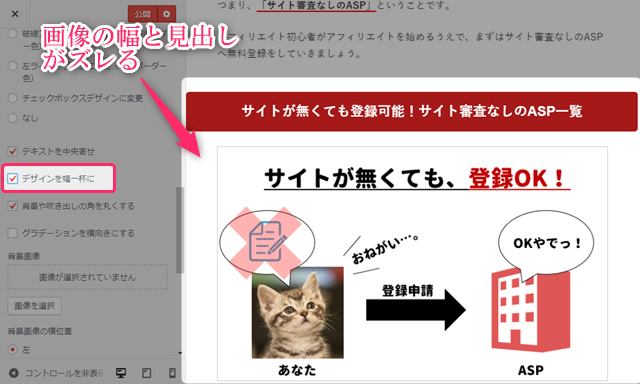
AFFINGER6で画像の横幅と見出しの幅が合わない時は?
AFFINGER6の設定を確認しましょう。
これは先日コメントでも質問があったので載せておきます。
WordPressテーマ「AFFINGER6」専用の設定で、h2見出しのデザインを幅いっぱいに広げる設定があります。ここにチェックが入っていると、画像サイズが合っていても見出しの幅が合わなくなります。
変更場所:外観>>カスタマイズ>>各テキストとhタグ>>H2タグ

ここのレ点を外して保存すれば、見出しと画像が同じ横幅になります。
まとめ
WordPressブログで最適な画像サイズを確認する方法は、デベロッパーツールで確認しましょう。
最適な画像サイズは、あなたのブログの横幅に合わせるだけです。
はじめに画像サイズを意識しながら作成することで、見た目もデータもきれいなブログを目指しましょう。
[st_af id="7743"]